
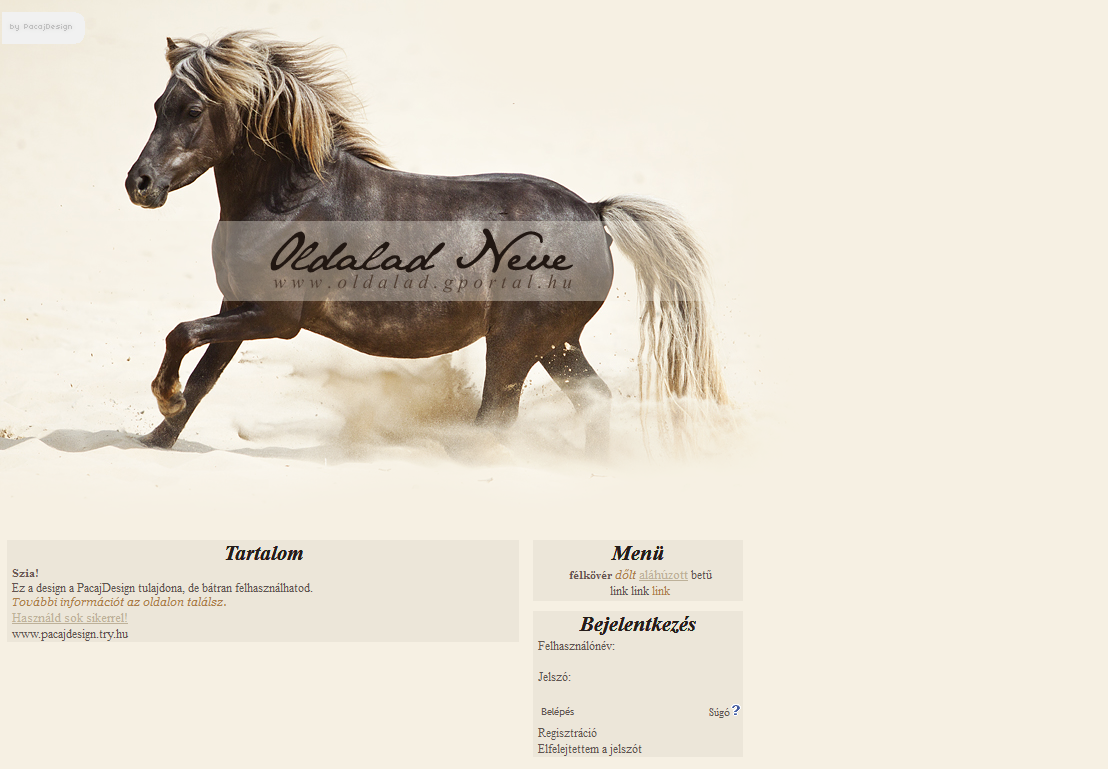
Egy egyszerű design, ami egyszínű a fejléc hátterével, egybeolvad a képpel. A modulok színben egy kicsit eltérnek a jobb átláthatóság miatt. Minden balra van igazítva, és ügyelj rá, ha így szeretnéd megcsinálni az oldalad, hogy egy modul se maradjon aktívan a bal oldalon. Így tud kicsúszni egészen a széléig a középső rész. A css-ben a betűtípusokat nyugodtan variálhatod, ezzel is fel tudod dobni jobban!



css:
<p>
<style type="text/css">
.site {
width: 750px;
border-left: 0px solid transparent;}
a.menu:link, a.menu:visited {
color: #5E5450;
text-decoration: none;}
a.menu:hover {
color: #A97D4A;
text-decoration: none;
cursor: default;}
a:link, a:visited {
color: #5E5450;
text-decoration: none;}
a:hover {
color: #A97D4A;
text-decoration: none;
cursor: hand;}
td.modtitle {
font-family: times new roman;
font-size: 21px;
font-style: italic;
font-weight: bold;
color: #261D19;
text-align: center;
text-transform: normal;
padding-bottom: 0px;
padding-left: 0px;
padding-top: 0px;
padding-right: 0px;
border-image: #ffffff 0px solid;
border-right: #ffffff 0px solid;
border-left: #ffffff 0px solid;
border-top: #ffffff 0px solid;
text-shadow: #000000 0px 0px 0px;
background-color: #ECE6D9;
-moz-border-radius-topleft: 0px;
-moz-border-radius-topright: 0px;
-webkit-border-top-left-radius: 0px;
-webkit-border-top-right-radius: 0px;}
td.modbody {
background-color: #ECE6D9;
font-family: times new roman;
font-size: 12px;
color: #5E5450;
padding-top: 1px;
padding-left: 5px;
padding-right: 1px;
padding-bottom: 1px;
border-bottom: #ffffff 0px solid;
border-right: #ffffff 0px solid;
border-left: #ffffff 0px solid;
border-top: #ffffff 0px dashed;
-moz-border-radius-bottomleft: 0px;
-moz-border-radius-bottomright: 0px;
-webkit-border-bttom-left-radius: 0px;
-webkit-border-bottom-right-radius: 0px;}
input {
font-family: trebuchet ms;
font-size: 10px;
color: #5E5450;
padding: 0px;
background-color: #ECE6D9;
border: #c0c0c0;}
textarea {
font-family: trebuchet ms;
color: #5E5450;
background-color: #ECE6D9;
padding: 0px;
border: #c0c0c0;}
STRONG {
color: #685652;
text-transform: none;
font-style: bold;
font-size: 11px;}
U {
color: #BDB199;
font-family: times new roman;
font-weight: normal;
font-size: 13px;
border-bottom: 0px solid #481474;
font-style: normal;}
EM {
color: #A97D4A;
font-family: Georgia;
font-style: italic;
font-size: 11px;}
body {
background-position: top left;
cursor: default;
text-align: justify;
overflow: -moz-scrollbars-vertical;
overflow-x: hidden;}
--> </style>
</p>
<div style="position: absolute; width: 220px; height: 180px; top: 105px;
left: 0px">
<sub><a href="//erdeiallatnevelde.gportal.hu" target="_blank"><img alt="Kattints több designért!" border="0" src="http://img202.imageshack.us/img202/3158/logo2tt.png" /></a></sub></div>


|

